Sometime we face the problem while we are working on bootstrap that is how to remove space between bootstrap two rows or from container/container-fluid, So below code help you to fix this issue –

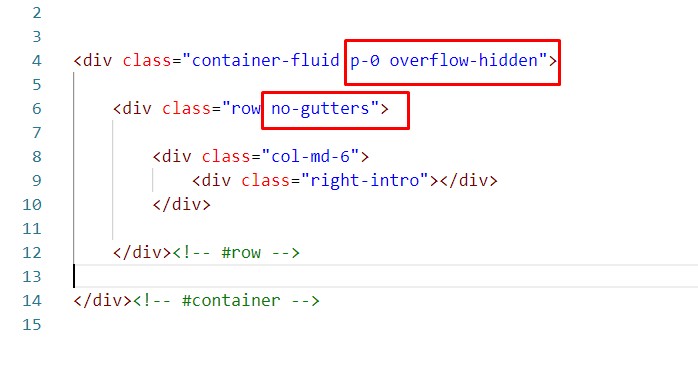
Example:
Sometime we face the problem while we are working on bootstrap that is how to remove space between bootstrap two rows or from container/container-fluid, So below code help you to fix this issue –

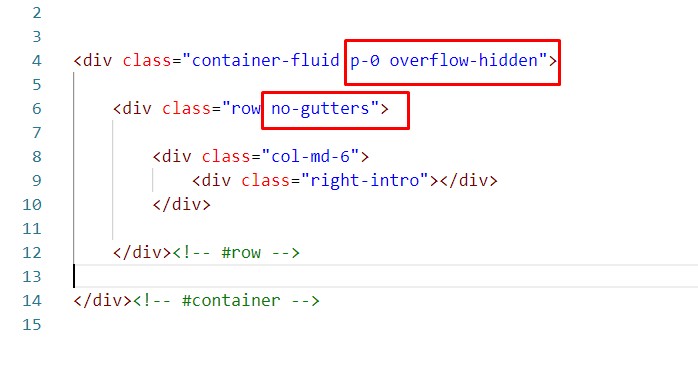
Example:
.hero-image {
background-image: url("photographer.jpg"); /* The image used */
background-color: #cccccc; /* Used if the image is unavailable */
height: 500px; /* You must set a specified height */
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover; /* Resize the background image to cover the entire container */
}
It is very important for an image to place correctly on the wordpress page.